
As an app developer, you have many recurring tasks, such as starting the development server, creating app functions, querying data stored in Grail, managing app configurations, and building and deploying apps. Sound familiar? The Visual Studio Code extension Dynatrace Apps is here to streamline your development process and simplify app building.
App configuration and build management
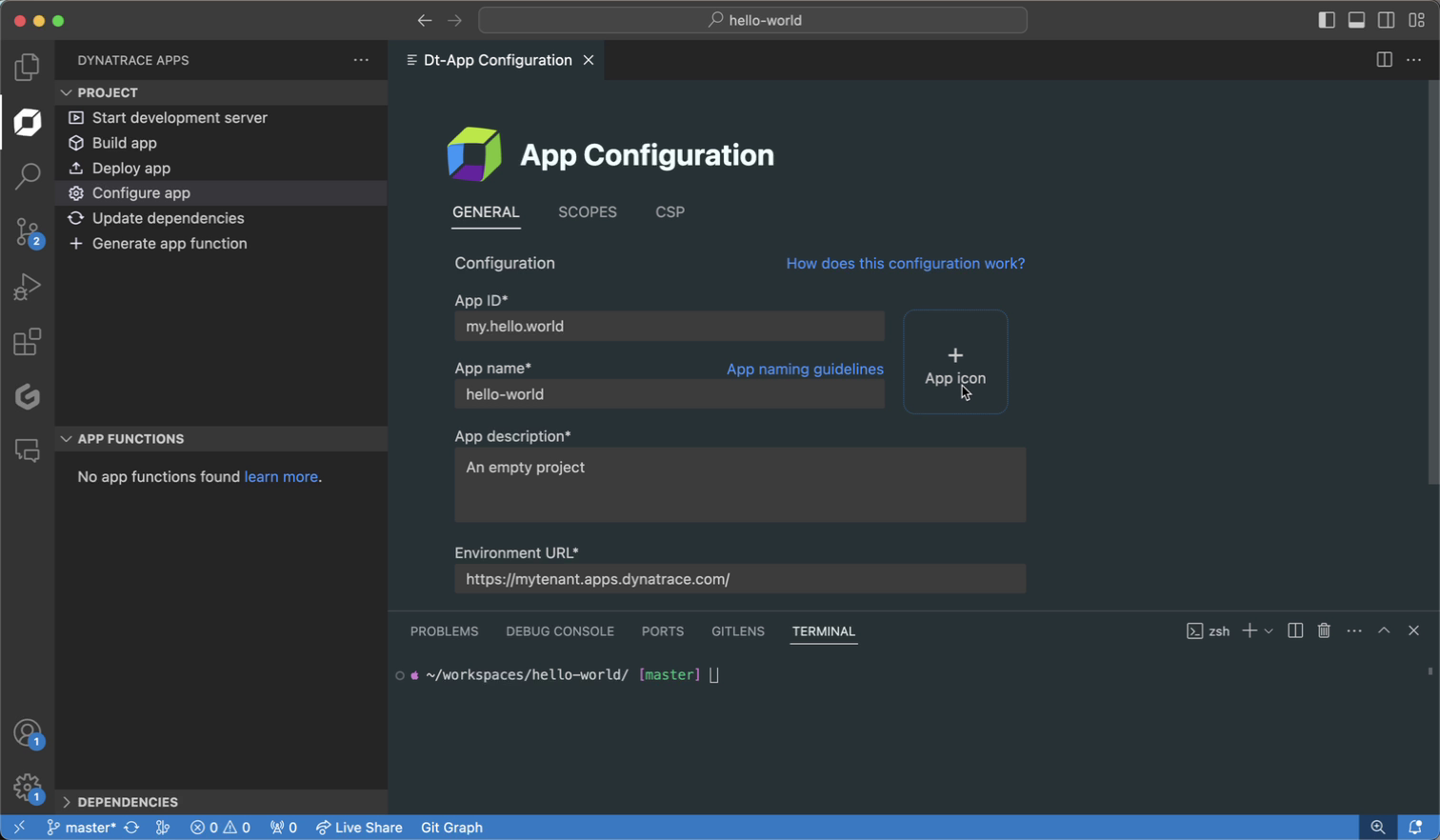
Let’s start with the basics: Use the App Configuration form (select Configure app in the VS Code Project tree) to set up all necessary options from the app manifest, including name, icon, version, and environment URL, as well as app scopes and content security policies. The extension wraps all important functionality from the Dynatrace App Toolkit to build and deploy your app, manage app dependencies, and test the new version of your app without redeployment.

Working with data
Dynatrace Apps are often used to “bring logic to data,” addressing new use cases on top of data stored in Dynatrace. Now you can easily query live data directly within VS Code using the Dynatrace Query Language (DQL).
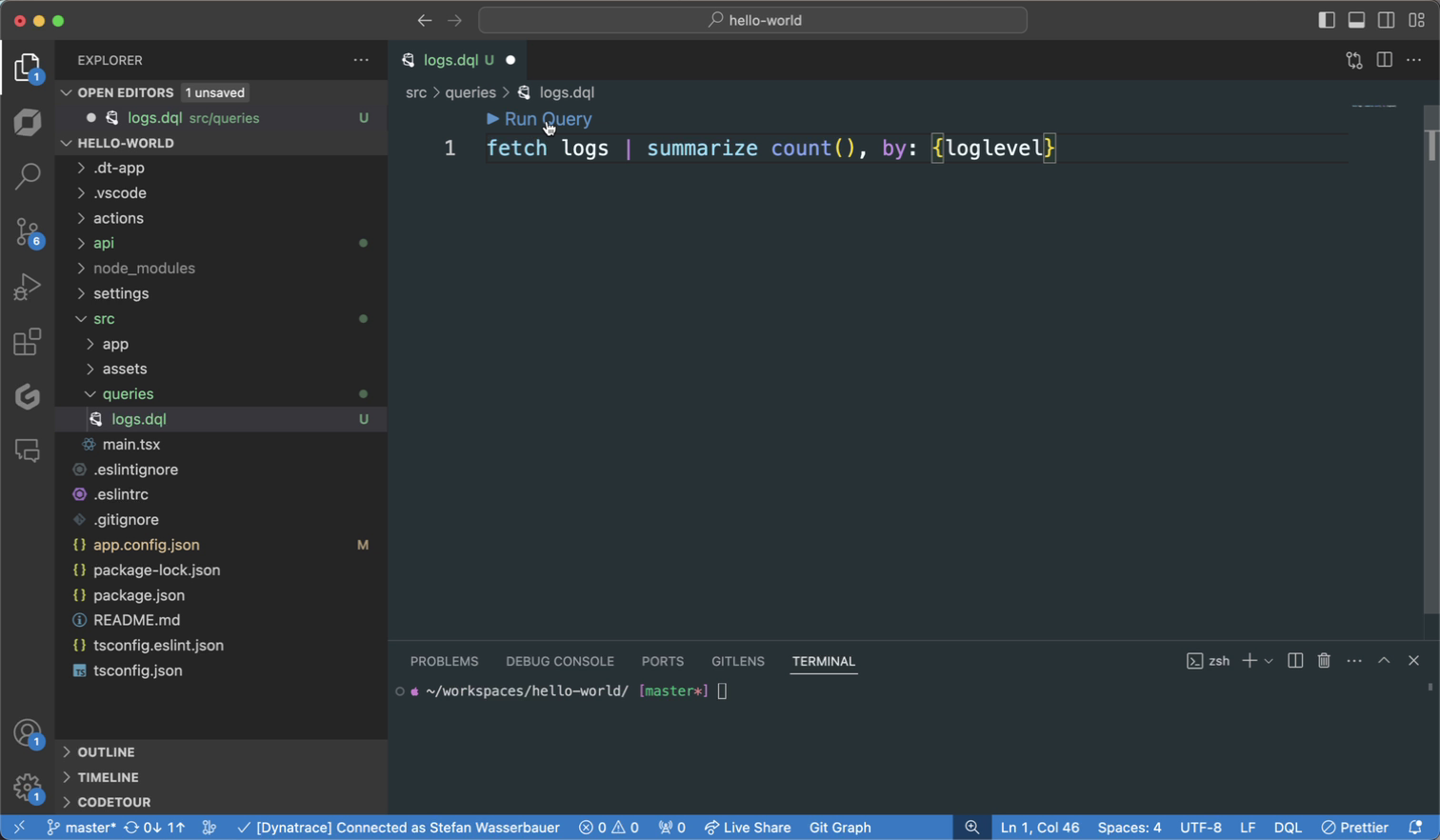
First, create a new file, such as logs.dql, and enter your new query, utilizing autocompletion similar to Notebooks. The Run query button allows you to select a timeframe, executes the query directly from within the IDE, and shows the result in a new editor window. Then, you can explore the result’s data structure and access the JSON object’s properties.

(Re)Using queries within your app
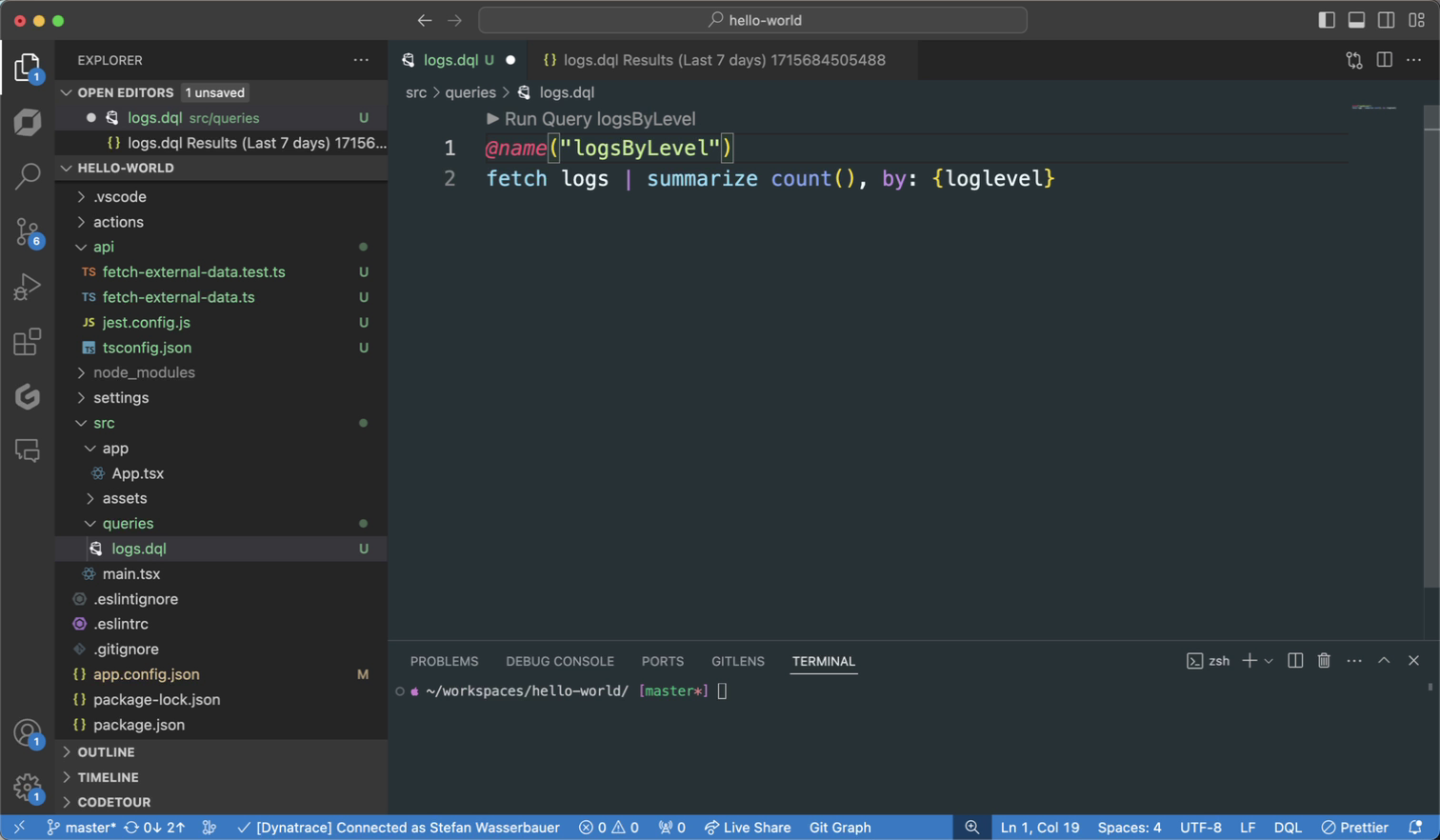
Once you are happy with the result of your query, you can easily use it in your app code. Adding the annotation @name(“logsByLevel”) and saving the file auto-generates the corresponding TypeScript function runQueryLogsByLevel, ready for import and use within your app.

Dynamic queries
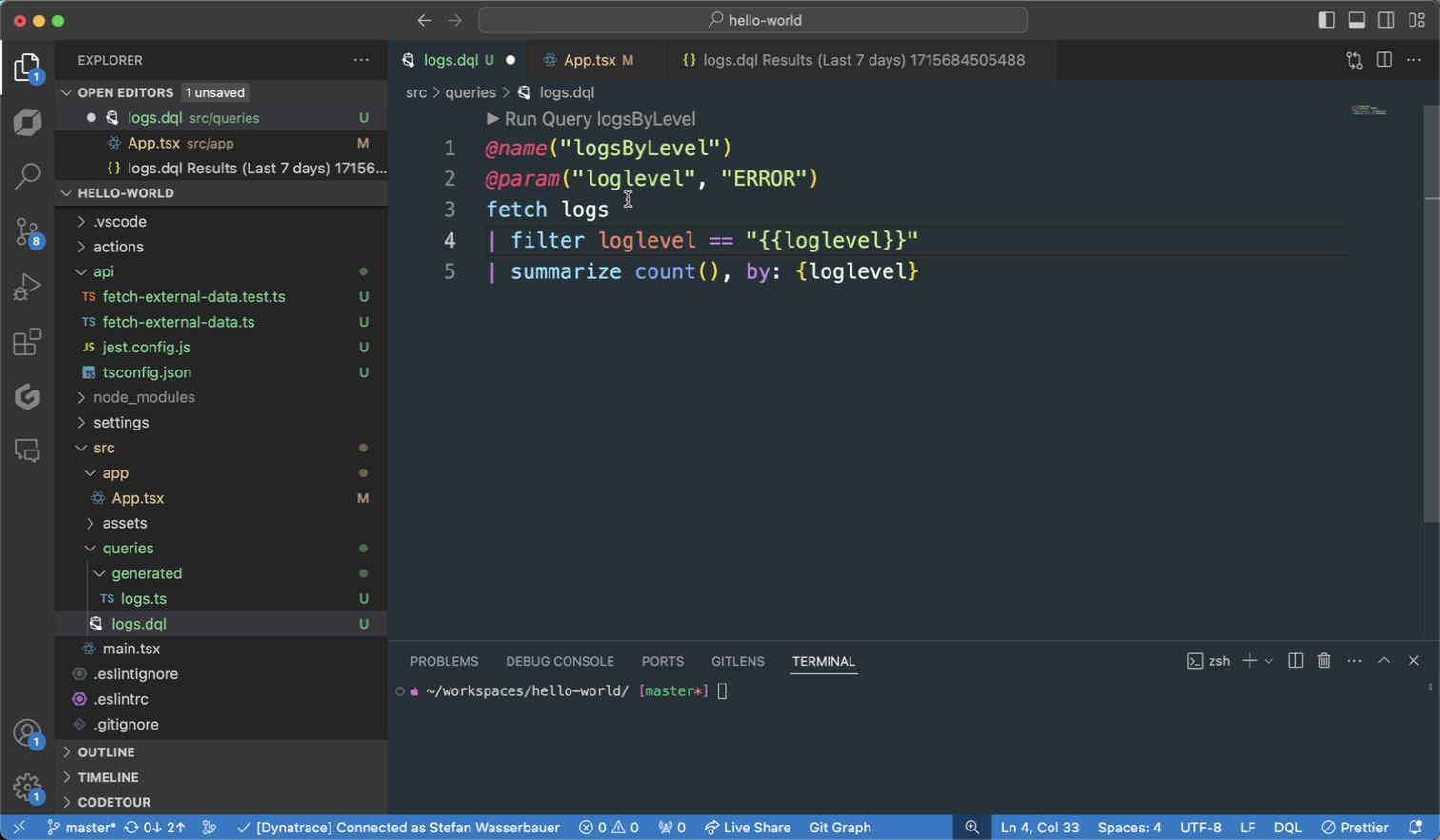
In real-world scenarios, most queries in the context of an app need some dynamic parameterization. This is achieved by adding another annotation. In the following example, we introduce a new parameter, logLevel, and define a default value ERROR by adding @param(“loglevel”, “ERROR”).
When saving the file, the generated function is automatically updated, and the new parameter can be used within the code.

Best practices when working with DQL
We recommend organizing multiple queries within a single file or across different DQL files to enhance the workspace structure. To seamlessly integrate query functions into React state management, utilize our react-hooks Dynatrace SDK package. This aids in effectively handling execution, loading, and error states.
The previously described process of generating a function for your query additionally produces a function named getQueryLogsByLevel, which returns the query along with the specified parameters. This feature proves particularly useful if you plan to implement an IntentButton. Such a button allows users to seamlessly open the query in another application, like Dynatrace Notebooks, for in-depth analysis and further exploration.
Working with app functions
App functions represent the backend, including all the business logic, of a Dynatrace app. They’re used for access to third-party APIs, heavy data processing and manipulation, or encapsulating functionality that needs elevated access rights.
You can create a new app function by selecting the Generate app function and entering a name. Once the function is generated, you can test the functionality by clicking the Play button next to the function name and reviewing the output in the console.
Now it’s your turn
Are you interested in learning more? Watch the latest video from Inside Dynatrace Apps, and see a live demo of the Dynatrace Apps VS Code extension.
If you want to start your own developer journey, head to the Microsoft Visual Studio Marketplace, download the extension, and benefit from increased developer efficiency thanks to simplified app configuration, effortless integration of DQL, and enhanced functionality through Dynatrace functions.
Are you new to the topic of developing apps for the Dynatrace platform? Head to our Developer Portal and learn how to get started by watching our new tutorial.
Happy coding!
The post Turbocharge Dynatrace app development with the new Visual Studio Code extension `Dynatrace Apps` appeared first on Dynatrace news.
 8 months ago
60
8 months ago
60